How do I edit the Menu Preset?
Customize your website’s navigation menu
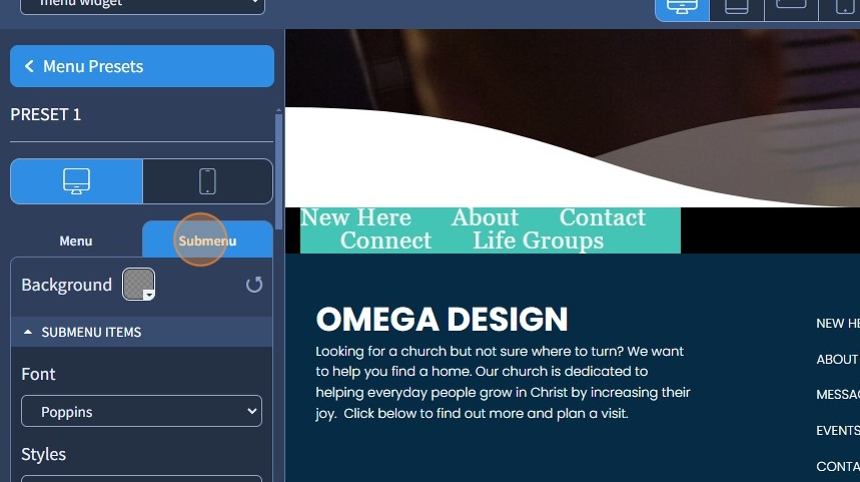
1. The Menu Widget has three presets. You can configure the appearance of menu and submenu items for both Desktop and Mobile resolutions in the preset. Click Preset 1

Desktop Menu
2. Switch to the Desktop menu customization. You can customize the following tabs: Menu, Submenu
You can customize the following blocks in the Menu tab: Menu Items, Selected Item

3. Specify a background color for the Menu widget. If you need a specific color, use the Color Picker

4. Select Font and Font Style for the Menu Items

5. Specify the Font Size for the Menu Items. Click a device icon to adjust the setting for that particular device resolution

6. Use Normal and Hover States buttons to set the color for Normal and Hover States for the Menu Widget items or make Menu items underlined with the "U" icon. You can also configure the Selected Item to have a different font color and underlined text for both states.

7. Specify the Font Color and if the text needs to be underlined for the Selected Item in the menu items. Selected Item is the menu item the visitor is currently on when using a Desktop device.

Desktop Submenu
8. You can customize the following blocks in the Submenu tab: Submenu Items, Selected Item

9. Specify a background color for the Submenu items. If you need a specific color, use the Color Picker

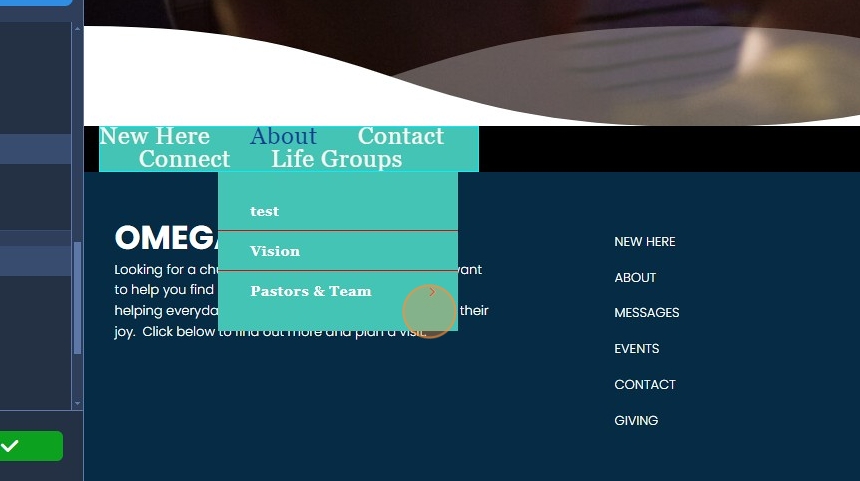
10. This is how it will look on the website preview. The submenu items now also have a background

11. Select Font and Font Style for the Submenu Items

12. If needed, turn on the toggle for Font Size for the Submenu Items. However, please be advised that changes to Font Size for Submenu Items can negatively impact your menu (as it is intended to be small)

13. Specify the Font Size for the Submenu Items. Click a device icon to adjust the setting for that particular device resolution

14. Specify the color for the Submenu Delimiter. If you need a specific color, use the Color Picker

15. This is how it will look on the website preview. The delimiter for submenu items is red now

16. Use the Normal and Hover States buttons to set the color for Normal and Hover States for the Submenu items or make Submenu items underlined with the "U" icon. You can also configure the Selected Item to have a different font color and underlined text for both states.

17. Specify Icon Color for the Submenu Items

18. This is how it will look on the website preview. The submenu items icon is red now

19. Specify the Font Color and if the text needs to be underlined for the Selected Item in the Submenu Items. Selected Item is the submenu item the visitor is currently on when using a Desktop device.

20. Specify the Icon Color for the Selected Item in the Submenu Items. If you need a specific color, use the Color Picker

Mobile Menu
21. The only difference in Mobile Menu preset customization is that in the Menu tab, you can customize the appearance of the Hamburger Icon. Set the Icon Color and Background color. You can also configure the same for Selected Item (the menu item the visitor is currently on when using a Mobile device).

22. This is how it will look on the website preview. The hamburger icon color has changed

23. Click the "Save" button to confirm the changes

