How to Edit Events Home Page?
Customize the layout and design of your event listings
1. Events Main Page template allows you to configure the appearance of the Events Home Page. By default, it has the following widgets: Events Filters, Events Post List, Events Calendar, and an Add To Calendar button

2. Page Properties within Events Home Page are the same as in regular pages, except you can not use Parent Page for Events Home Page. Check this guide for more information on Page Properties

3. You can add the following widgets to the Events Main Page: Filters, Search, Applied Filters, Recent Posts, Category List, Tag List, Post List, Events Calendar, and Add To Calendar button

Events Post List
4. Events Post List is a widget that shows all published Events posts. Select the Events Post List widget to edit the Settings described further

5. Click "Change Layout" to select a different grid layout for the Events Post List widget.
Note that the layout you select will have a few different features; for example, the default layout doesn't have Vertical Alignment, Post Image Position, and Content Padding.

6. Select the required layout and click "Apply"

7. Specify the number of posts to be displayed. Maximum amount of posts that can be displayed is 20

8. Click the "Button Label" field to rename the "Read More" button for every post

9. Select Vertical Alignment for the Events Post List image. It can be aligned to the top, middle, or bottom

10. Specify Post Image Position. The left and right options are available.

11. Use Content Padding to adjust spacing around the Events Post List content

12. Select what content should be displayed in the Events Post List in Content Settings. The following options are available: Image, Description, Button, Display Date, Author, No Posts Text, Taxonomies
Display Date - show Published On date or show Start Date, End Date, or both Start Date and End Date.
No Posts Text -If enabled, allows you to rename the text that shows when someone does an incorrect search with the Search widget.

13. Select the "Taxonomies" checkbox to select a taxonomy that needs to be displayed in the Events Post List widget. The following options are available by default: Tag and Category. You can create more taxonomies in Settings - Taxonomies
Specify the maximum number of Items each post can display per taxonomy. If set to 0, no restrictions apply.

Setting Sorting Type
14. Specify the Sorting type. The following options are available: Published, Event Start, Timeline
Published - will sort events by their published date.
Event Start - will sort events by their Start Date.
Timeline - Timeline sorting displays upcoming events first, in order of their start date, and only after that, the past events will be displayed.

The remaining Spacing feature here is a common feature in most widgets in the website builder. Please refer to this guide for its description
15. Switch to the Design tab

16. This is where you can customize the options you enabled in Content Settings and texts like Event Name, Display Date, and so on
Set Alignment for different devices, change Text Style, add Spacing, select Preset, change Background Color, etc.

17. Click "Save" to confirm the changes

Events Calendar
18. The Events Calendar widget allows you to display events in an organized way. Select the Events Calendar widget to edit the Settings described in Step 5 and further

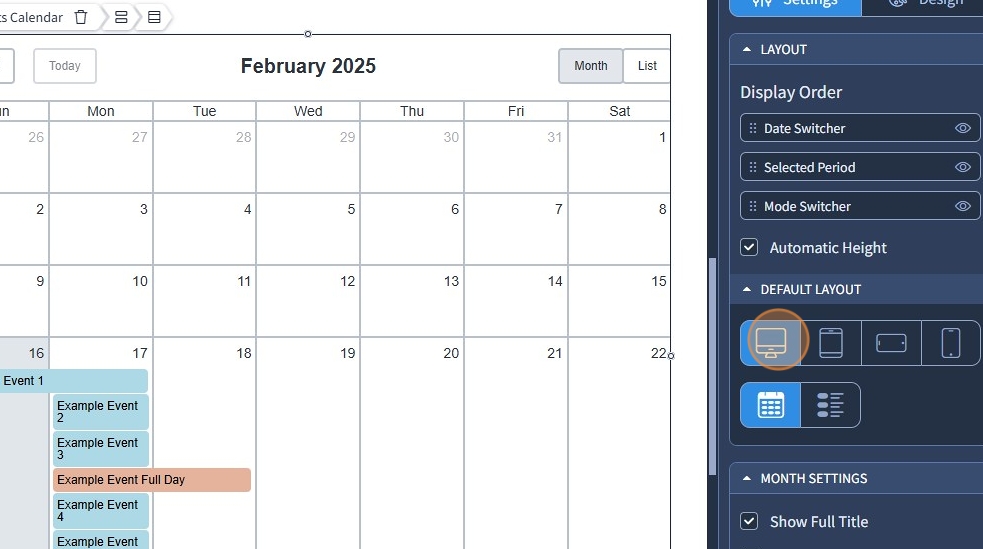
19. The Events Calendar includes three display elements in Display Order: Date Switcher, Selected Period, and Mode Switcher. Click the eye icon to hide:
- Date Switcher (e.g., "Today")
- Selected Period (e.g., "February 2025")
- Mode Switcher (e.g., "Month" or "List" view)

20. Select the "Automatic Height" checkbox so the Events Calendar has a fixed height

21. If "Automatic Height" is disabled, you can adjust the Height in the corresponding field. Max height value is 2000 pixels

22. Use the device icons to set the calendar to Month or List mode for different screen sizes

23. Click the Month or List icon to choose the calendar format

24. Month Settings let you customize the Month format:
- Show Full Title – Displays the full event title.
- Show Time – Shows the event time.
- Limited Events per Day – Hides extra events under a "+1 more" link, which opens a modal with all events for the day.
You can also customize the More Label for hidden events.

25. The Calendar block lets you:
- Rename the Today, Month, and List labels.
- Set the First Day of the Week (Sunday or Monday).
- Enable the Display Active Time Zone option.

26. If the "Display Active Timezone" checkbox is enabled, the Events Calendar will show the current Time Zone at the bottom. You can change the Time Zone in Settings - Advanced Settings

The remaining feature here - Spacing is a common feature in most widgets in the website builder. Please refer to this guide for more information on the common features.
27. Switch to the Design tab

28. Select a Preset for the Events Calendar. Presets are predefined designs that allow users to quickly apply a specific style or layout to a widget. You can customize the preset style in the Design section

29. The Events block allows you to customize colors for timed events and full-day events. Click the color boxes to pick a color and use the "A" icons to change text colors. Use the Color Picker to select the exact color you need

30. Click "Save" to confirm the changes

Add to Calendar button
31. After you connect a Primary Calendar in Events Settings - Calendar, the Add To Calendar button will become visible on the Events Home Page. It allows visitors to subscribe to all events from your church calendar and stay updated automatically if new events are added or existing ones are changed

32. You can customize the following:
- Button Preset – Select predefined designs for quick styling. Presets can be customized in the Design section.
- Button Size – Small, Medium, or Large.
- Button Text – Rename the button label.

