How to use the Counter widget?
Showcase statistics with an animated counter
1. The Counter widget allows you to add a smooth animated counter to your website. Drag and drop the Counter widget on the page

2. Select the Counter widget to edit the Settings described in Step 3 and further

3. Specify the count from value

4. Specify the count to value.

5. Specify the Before text value

6. Specify the spacing between the Before text value and the count to value. The same setting is also available for the After text value.

7. Select vertical alignment for the Before text value. Top, center, and bottom options are available. The same setting is also available for the After text value.

8. Specify the After text value

9. Specify the speed of the counter

The rest of the features here - Spacing, Devices & Alignment, Visible On, and Animation, are common features in most widgets in the website builder. Please refer to this guide for more information on these features.
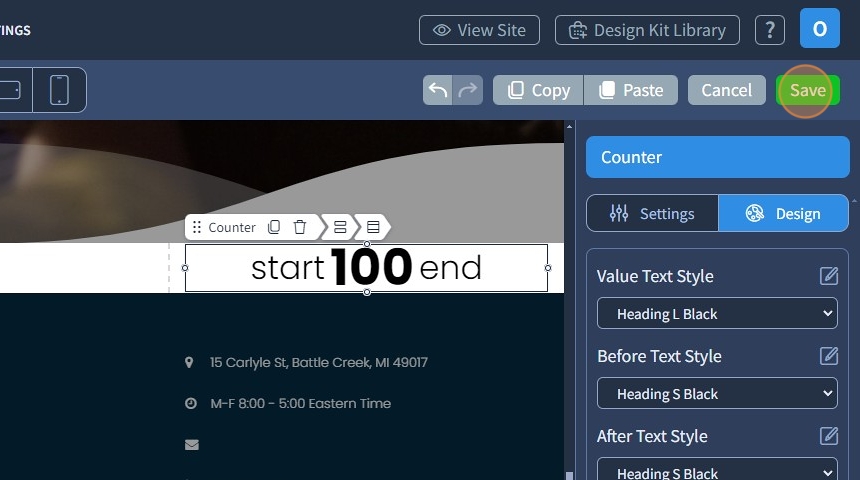
10. Switch to the Design tab

11. Specify a Text Style for Value, Before Text, and After Text

12. Click "Save" to confirm the changes