How to use the Events Search widget?
Help users quickly find events with a built-in search function
1. The Search widget allows visitors to quickly find specific posts or content within the Events. Drag and drop the Search widget onto the page

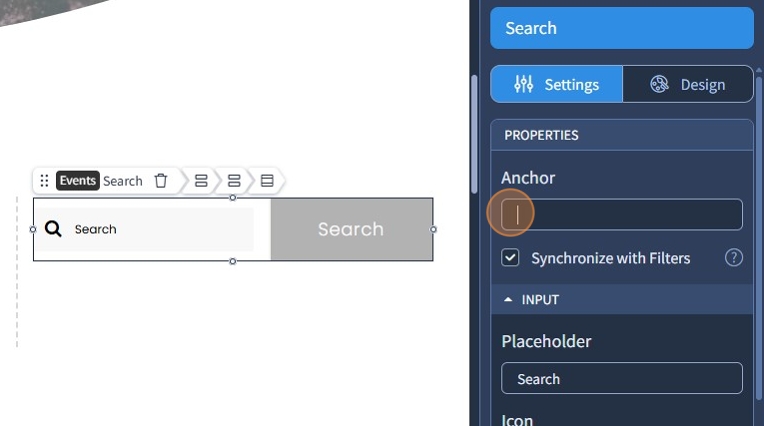
2. Select the Search widget to edit the settings described further

3. If needed, specify an anchor in the Search widget. An anchor is a link that allows users to jump directly to search results without having to scroll.

4. Select the "Synchronize with Filters" checkbox if you need to combine the results with the Filters widget. The Search widget will only display the results that match the Filter widget results

5. If needed, you can rename the search input placeholder to something else

6. Click the pencil icon if you need to change the search icon. If you need to delete it, click the bin icon

7. Use the toggle button to enable/disable the search button. If disabled, search can be done by using the "Enter" key on the keyboard.
If enabled, specify the Button Text and the Layout (Horizontal or Vertical)

8. If the Vertical layout is selected, you can specify the Alignment of the submit button for the different devices. Click the device icons to change them. You can also specify the spacing between the field and the button. It can be 0, small, medium, large

The rest of the features here - Spacing, Visible On, and Animation are common features in most widgets in the website builder. Please refer to this guide for more information on these features.
9. Switch to the Design tab

10. Select a Preset for the Search widget from the dropdown. Presets are predefined designs that allow users to quickly apply a specific style or layout to a widget. You can customize the preset style in the Design section
You can also select Preset for the Button and the Button Size

11. Click "Save" to confirm the changes

