How to use the Mailchimp widget?
Grow your email list with easy Mailchimp integration
1. MailChimp widget allows you to collect your website visitors data (who subscribed to your mailing list) and add them to your Mailchimp account. MailChimp is used for sending advertising emails to subscribers. Drag and drop the Mailchimp widget on the page.

2. Select the Mailchimp widget to edit the Settings described in Step 3 and further

3. Click "Create Account" to create an account with Mailchimp. You will be prompted to the Mailchimp website. Choose the plan based on your needs, you can select the Free plan

4. After creating an account, click "Connect Account" to connect your account with Mailchimp

5. Paste the API Key from Mailchimp. You can get one by following this guide by Mailchimp

6. After pasting the API key, select your Audience (previously known as Lists in Mailchimp) from the "Choose List" dropdown

7. Select 'Enable Double Opt-in' to add a confirmation step for verifying the email addresses of your Mailchimp subscribers. The subscription will remain pending until the user confirms via email, after which you'll receive confirmation of their subscription to your newsletter.

Form Fields
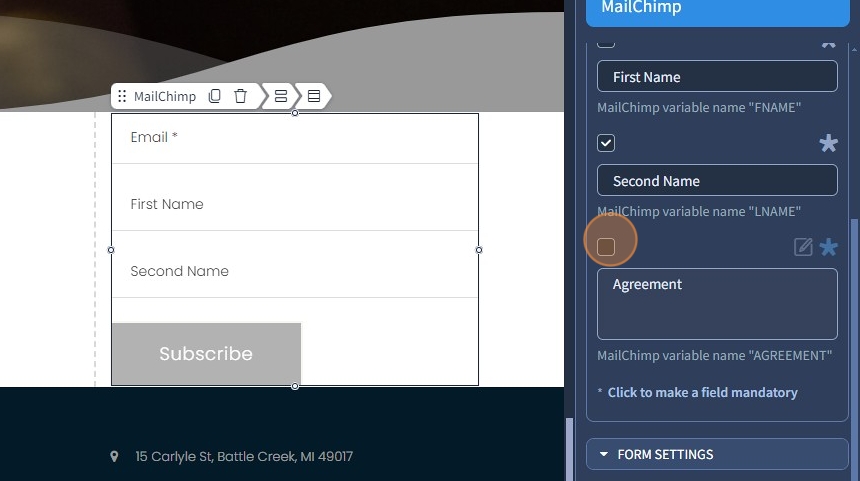
8. The Form Fields section is for adding the necessary fields to the Mailchimp form. Rename the form fields if necessary. You can disable/enable the form fields with the checkboxes and also make the form fields mandatory with the * icon

9. If needed, add the Agreement field with the corresponding checkbox. The visitor will be able to acknowledge and accept the Terms and Conditions of your website before subscribing to your newsletter

10. Click the pencil icon to edit the Agreement field

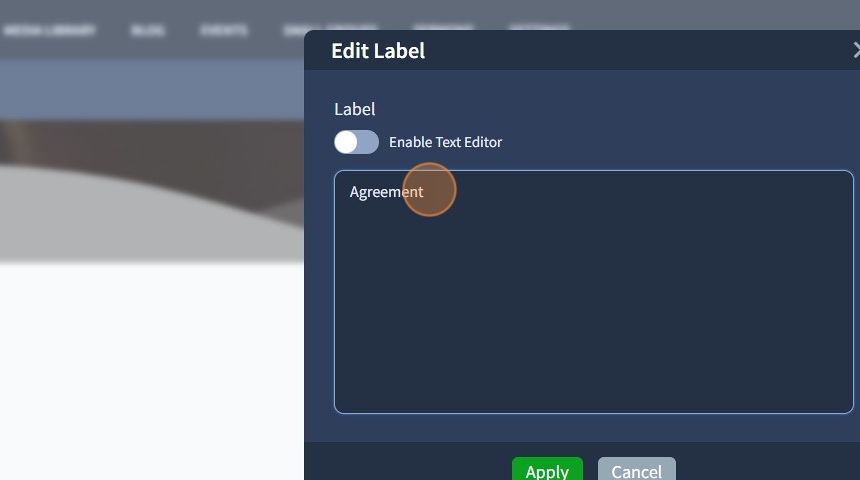
11. Type text for the Agreement field without Text Editor enabled. The Text Style that is used in this case can be found in Mailchimp > Design

12. Alternatively, turn on the "Enable Text Editor" to edit the Agreement field with the Text Editor. Use additional options besides Text Styles, such as alignment, adding a link to text, etc.
Click "Apply" to confirm the changes

Form Settings
13. The Form Settings section is mostly for changing the text of success and the error status messages. Regardless of what you type, you can only change the context of the original messages. The purpose of each field will still be the same.
The following fields can be renamed: Subscribe Button, Subscription successful, Subscription error, Repeated subscription error, Error Message for Mandatory Fields, Email Field Error

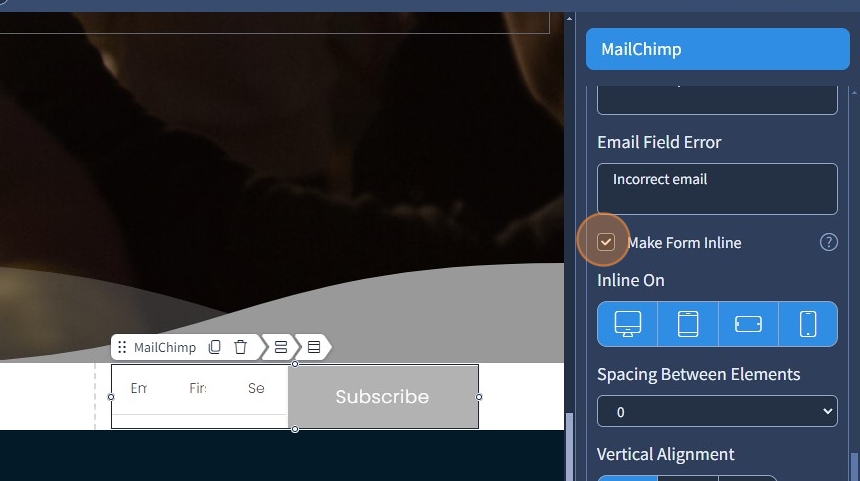
14. Select the "Make Form Inline" checkbox if you want to make the Mailchimp form horizontal. Please be aware that these changes may affect the Mailchimp form design

15. Select the necessary device screens in the "Inline On" section that should display the Mailchimp form as an inline form

16. Select from the dropdown what spacing you need between the inline elements: 0, Small, Medium, Large

17. Select the vertical alignment for the inline Mailchimp form. You can select center, top, and bottom vertical alignments

Action After Form Submission
18. The Mailchimp form can be linked to 5 different groups of features after form submission - Action, Blog, Events, Small Groups, and Sermons. Select from the dropdown the required action to link to

19. The Actions are: None, Go to Page, Open Popup, Open URL, Open in Lightbox
None - will lead nowhere;
Go to Page - will lead to a specific page
Open Popup - will open a popup window
Open URL - will lead to an external website
Open in Lightbox - will open the image in Lightbox effect, filling the screen and dimming out the rest of the web page
Blog, Events, Small Groups, and Sermons can all be linked to their Home Page and their Post in the Mailchimp form
20. Select the "Reset Form" checkbox so that the entered data is cleared from the Mailchimp form after it is submitted

The rest of the features here - Spacing, Visible On, and Animation are common features in most widgets in the website builder. Please refer to this guide for more information on these features.
21. Switch to the Design tab

22. Select a Preset from the dropdown for the Mailchimp form. Presets are predefined designs that allow users to quickly apply a specific style or layout to a widget. You can customize the preset style in the Design section
Select a Checkbox Text Style for the Agreement field

23. Select a Preset, Size, and Alignment for the Subscribe button

24. Click "Save" to confirm the changes

