Editing Blocks Overview
Edit a block
1. The Block is a section with a premade design that you can download and drag and drop onto the page. To access the Block settings, hover your mouse over the block border and click on "Block."

2. Fluid or Fixed Content width can be set for the Block.
100% Mode - Fluid fills all section width
Fixed Mode - Fixed width is adjusted in pixels in the Design > Size and Value > Grid Settings > Fixed Row Width section.

3. "Side Indents" adds some space to the right and left.

4. The "Sticky" option makes this Block and all included elements stationary on the screen when scrolling through the page preview on desktop and tablet.

5. "Sticky on Mobile" mode makes this Block sticky on mobile devices.

6. The spacing option configures Top and Bottom Spacing.
The Adjust to Fit the Screen Height option stretches the block area to fill the entire screen height.

7. Go to the "Design" tab to edit the block design.

8. You can choose a Color from Color Palette for this Block Background.

9. Alternatively, you add a Background Image. Click "+" to select an image from the Media Library.

10. Image Size controls how the image fits within the container:
- Original – Displays the image at its original size.
- Cover – Scales the image to fully cover the container while maintaining the aspect ratio.
- Contain – Scales the image to fit within the container without cropping.
Image Tile determines how the image repeats:
- Don't Repeat – Displays the image once.
- Repeat – Tile the image both horizontally and vertically.
- Repeat X – Tile the image horizontally.
- Repeat Y – Tile the image vertically.
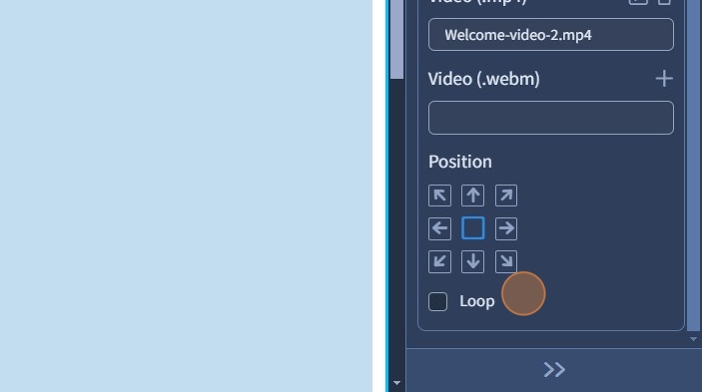
Lastly, specify the Position of the image. Use arrows or squares to set the position.

Image Tile does not work with Cover because Cover scales the image to fully cover the Block, leaving no space for tiling. It only works with Original and Contain where excess space remains.
11. Specify the Fixed or Parallax effect for the Background Image.
The Fixed effect keeps the background image stationary while scrolling, creating a sense of depth.
The Parallax effect makes the background image move at a different speed than the foreground content when scrolling, creating a dynamic, 3D-like effect.

12. You can set a Background Video instead of the Background Image.
To make the video background cross-browser compatible, both video formats .mp4 and .webm should be used.

13. Select the "Loop" checkbox if you need the Background Video to be looped. Click "Save" in the top right corner to confirm the changes.