How do I edit the Advanced Slider Preset?
Modify the Advanced Slider preset to fit your design needs
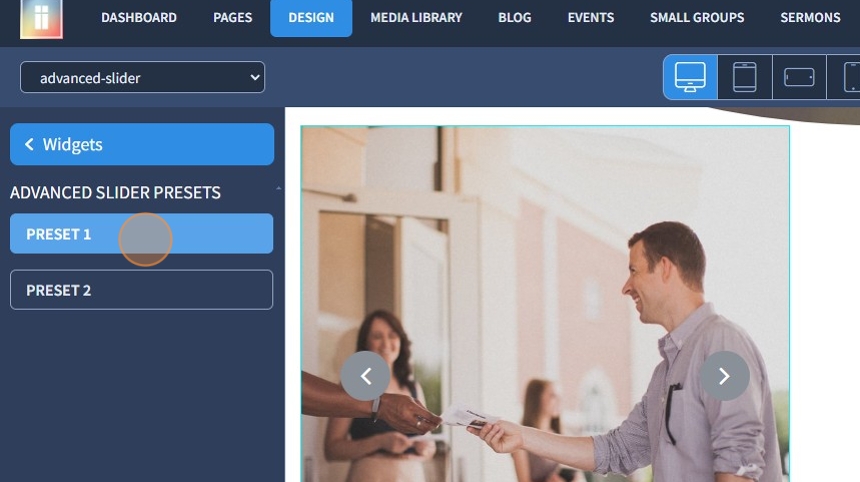
1. The Advanced Slider widget has two presets. Click Preset 1

2. Specify the Pre-loader color. If you need to set a specific color, use the Color Picker

Arrows
3. The arrows tab allows you to configure various visual styles for the navigation arrows.
Click on the pencil icon to select a different Font Awesome icon for the Previous and Next arrows

4. Specify the Font Size, Width, and Height of the arrow icons for every device. Click a device icon to adjust the settings for that particular device resolution.

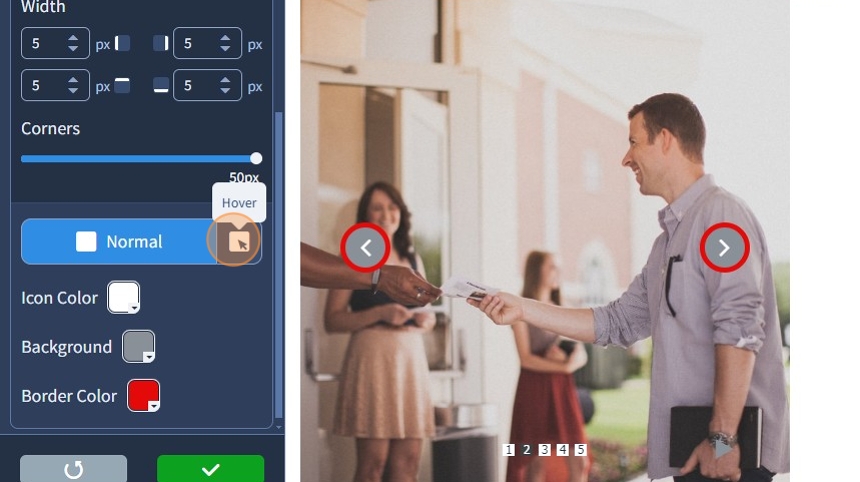
5. Specify the border for the arrows. Set Style, Width, and Corners

6. Use Normal and Hover State buttons to set the color for Normal and Hover states
Set the Icon Color, Background, and Border Color for the arrows
If you need to set a specific color, use the Color Picker

Pagination
7. The pagination tab allows you to configure various visual styles for the pagination icons.

8. Specify Font Size, Width, Height, and Spacing Between Elements for the pagination. Click a device icon to adjust these settings for that particular device's resolution.

9. Select Font and Style for the pagination

10. Specify the border for the pagination. Set Style, Width, and Corners

11. Use the "Normal" and "Hover" State buttons to set the color for "Normal" and "Hover" states
Set the Icon Color, Background, and Border Color for the pagination both for default items and select items.

Slideshow Button
12. The Slideshow button tab allows you to configure various visual styles for the Slideshow Button.

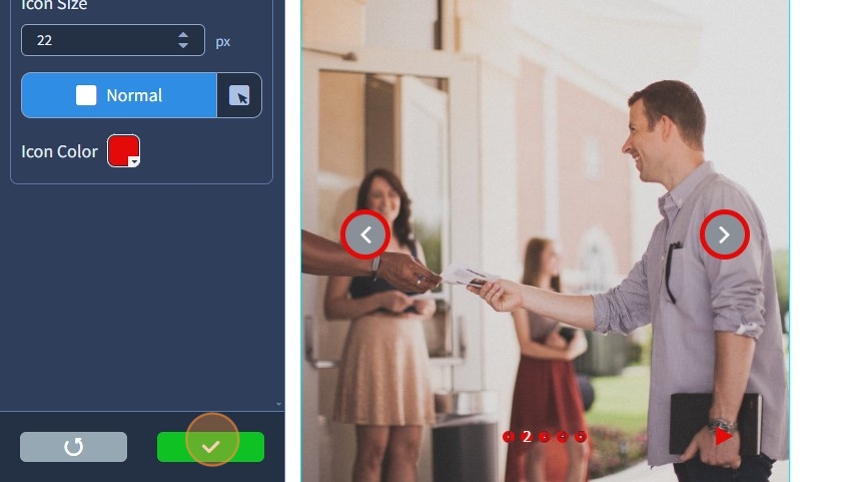
13. Specify the Icon Size for the Slideshow Button
Click a device icon to adjust this setting for that particular device's resolution.

14. Use the "Normal" and "Hover" state buttons to set the color for the Normal and Hover states

15. Set the Icon Color of the Slideshow Button.

16. Click the "Save" button to confirm the changes