How do I edit the Calendar Preset?
Style the Calendar Widget in Extensions
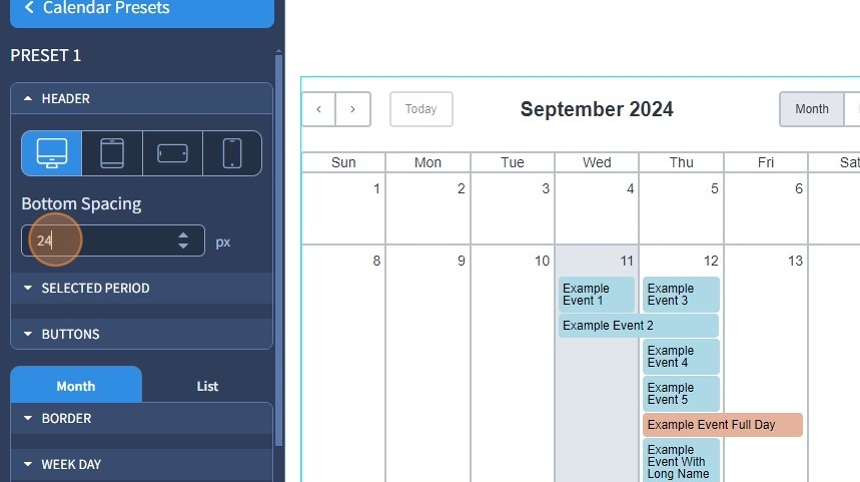
1. The Calendar widget (available in Small Groups, and Events) has four presets. Click Preset 1

General Settings
2. You can configure the following blocks for the Events Calendar Widget: Header, Selected Period (Title), Buttons, Month, List, Footer
Specify the Bottom Spacing for the Events Calendar Header
Click a device icon to adjust the setting for that particular device resolution

3. Specify the Font and Font Style for the Selected Period

4. Specify the Selected Period Font Size and Letter Spacing
Click a device icon to adjust the settings for that particular device resolution

5. You can change the default button icons by clicking the pencil icon

6. Specify the Font and Font Style for the Buttons

7. You can configure the following sizes and spacings for the Buttons: Button Size, Top Padding, Right Padding, Bottom Padding, Left Padding, Spacing

8. Use Normal, Hover, and Active State buttons to set the color for Normal, Hover, and Active states
You can set the following for the Buttons: Font Color, making text underlined with the "U" icon, Background Color, Border Color, and specify the Opacity for the "Today" Button
If you need a specific color, use the Color Picker

Month
9. The "Month" tab allows you to configure the appearance of the Calendar in a month-based format. You can configure the following for the month-based format: Border, Week Day, Date, Event, Event Border, More Label, and More Popup
Specify the Border for the month-based format, select Border Style (Solid, Dashed, or Dotted), select Color, and specify Thickness and Corners

10. Specify Font and Font Style for the Week Days

11. You can configure the following sizes and spacings for the Week Days: Font Size, Top Padding, Right Padding, Bottom Padding, Left Padding
Click a device icon to adjust settings for that particular device resolution

12. Select Alignment, specify Font Color and Background Color for the Week Days

13. Specify Font and Font Style for the Date

14. You can configure the following sizes and spacings for the Date: Font Size, Top Padding, Right Padding, Bottom Padding, Left Padding
Click a device icon to adjust settings for that particular device resolution

15. Use the Normal, Active State, and Inactive State buttons to set the color for Normal, Active, and Inactive states
You can set the following for the Date: Font Color, Background Color
If you need a specific color, use the Color Picker

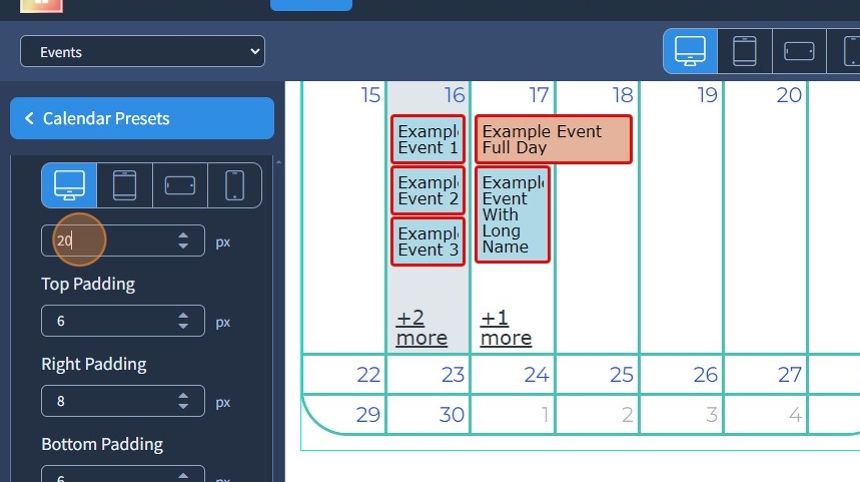
16. Specify the Font and Font Style for the Event

17. You can configure the following sizes and spacings for the Event: Font Size, Top Padding, Right Padding, Bottom Padding, Left Padding, Right Spacing, Left Spacing
Click a device icon to adjust settings for that particular device resolution

18. If needed, add a border for the Event. Specify Style (solid, dashed or dotted) add Color, specify Width and Corners.

19. Specify the Font and Font Style for the More Label.
The More Label can be made visible if you enable it in the Calendar widget settings - "Month Settings" block

20. You can configure the following sizes and spacings for the More Label: Font Size, Top Padding, Right Padding, Bottom Padding, Left Padding
Click a device icon to adjust settings for that particular device resolution

21. Select Alignment, specify Font Color and Background Color for the More Label
Use the Normal and Hover State buttons to set the Font color for Normal and Hover states. Make text underlined with the "U" icon
If you need a specific color, use the Color Picker

22. You can configure the following spacings for More Popup: Top Padding, Right Padding, Bottom Padding, and Left Padding

23. If needed, add an Outset shadow. Specify X, and Y offsets, Blur, and Spread for the shadow. Additionally, specify the color

24. If needed, add an Inset shadow. Specify X, and Y offsets, Blur, and Spread for the shadow. Additionally, specify the color

Footer
25. Specify the Font and Font Style for the Calendar Footer.
Please note that you can edit this section only if you have enabled the "Display Active Time Zone" checkbox in the Calendar widget settings in the "Calendar" block

26. You can configure the following sizes and spacings for the Footer: Font Size, and Top Spacing. Click a device icon to adjust the settings for that particular device resolution. Additionally, set Alignment and Font Color

List
27. The "List" tab allows you to configure the appearance of the Events Calendar in List format. You can configure the following for the list-based format: Border, Day, Week Day, Date, Event, Indicator, Divider, No Results Message
What you can configure here is identical to Month's settings, select Font, Font Style, Colors, spacings, sizes, alignment, Border Style, Thickness, Corners etc.

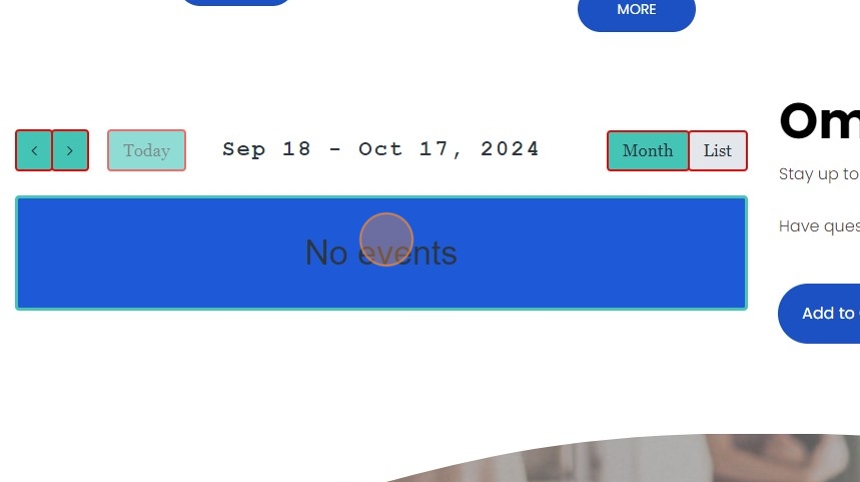
28. One thing worth mentioning for the list-based format for the Calendar is the No Results Message. You can only see the changes you made to the No Results Message on the live preview if you don't have any events to show

29. Click the "Save" button to confirm the changes

