How do I edit the Callback Preset?
Style the Callback button
1. The Callback Widget has one preset. Click Preset 1

2. Please note that to see changes made to the preset of the Callback Widget, first make sure that the widget is enabled in Settings - Feedback
Specify the Background and Icon Color for the Callback Widget

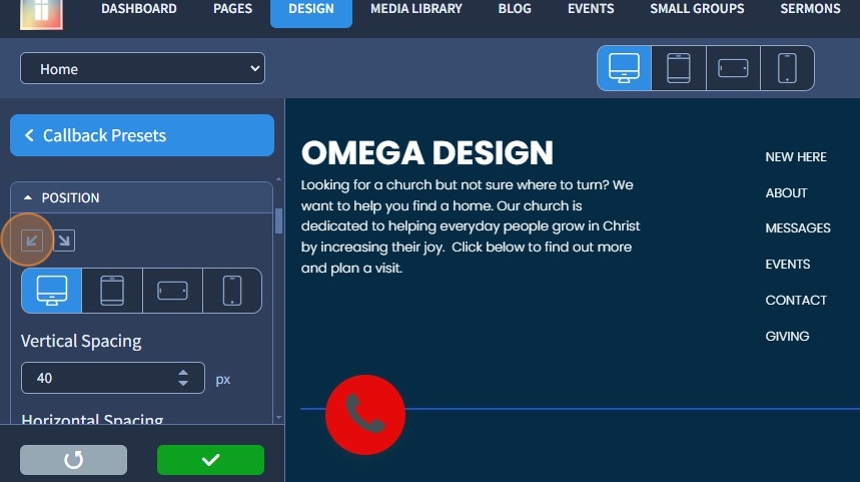
3. You can configure the following blocks for the Callback Widget: Position, Close Button, Activate Button Border, Content Border, Delimiter
Specify the Position for the Callback Widget. You can choose left or right

4. You can configure the following spacings and sizes for the Position: Vertical Spacing, Horizontal Spacing, Width, Height, and Icon Size
Vertical Spacing - allows you to add vertical spacing for the Callback widget. The maximum value is 200 pixels;
Horizontal Spacing - allows you to add horizontal spacing for the Callback widget. The maximum value is 200 pixels;
Width - allows you to specify the width for the Callback widget. The maximum value is 200 pixels
Height - allows you to specify the height for the Callback widget. The maximum value is 200 pixels
Icon Size - allows you to specify the icon size. The maximum value is 200 pixels
Click a device icon to adjust settings for that particular device resolution

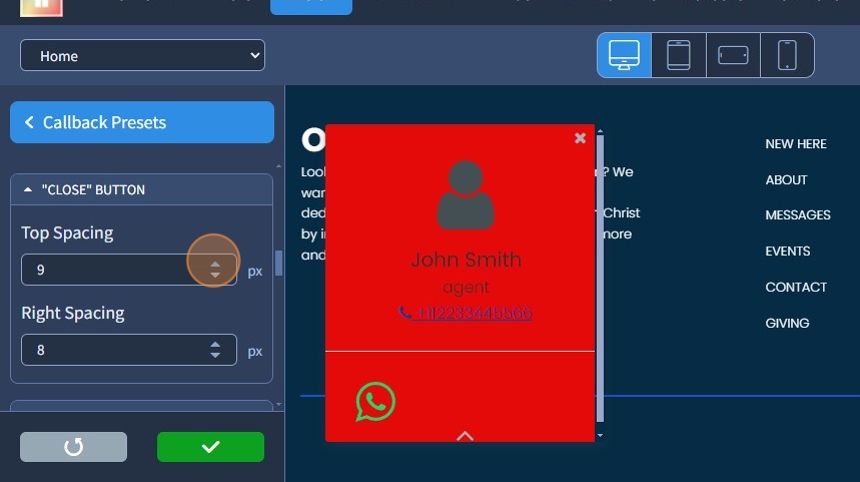
5. Specify the Top Spacing and Right Spacing for the Close Button. This is the window that appears after the visitor clicks the phone icon

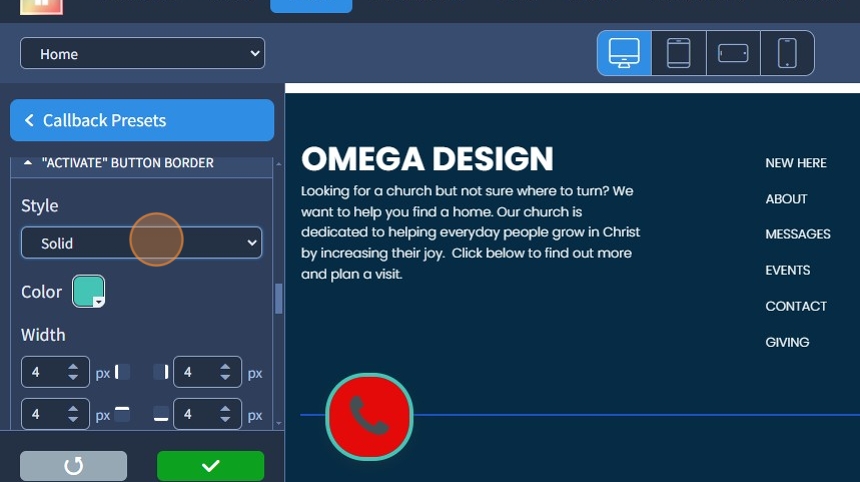
6. If needed, add a border for the Activate Button. Specify Style (solid, dashed, or dotted), add Color, and specify Width and Corners. If you need a specific color, use the Color Picker

7. If needed, add a border for the Content Border. Specify Style (solid, dashed, or dotted), add Color, and specify Width and Corners. If you need a specific color, use the Color Picker
This is the window that appears after the visitor clicks the phone icon

8. Specify Color and Height for the Delimiter
This is the window that appears after the visitor clicks the phone icon

9. Use Normal and Hover State buttons to set the color for Normal and Hover states
Set Overlay Color, Close Button color, More Details color

10. Set the Overlay Color, Close Button color, and More Details color

11. Click the "Save" button to confirm the changes

