How to Use the Grid Gallery Widget?
Showcase images in a structured grid layout
1. A grid gallery is a widget that displays images in a grid format with rows and columns. Each item is presented in a consistent size and shape, making the gallery organized and easy to browse. This type of gallery is often used to showcase portfolios, photo collections, or product images in a neat and visually appealing way. Drag and drop the Grid Gallery widget on the page.

2. Left-click the Grid Gallery to edit the Settings described in Step 3 and further

3. Left-click the Grid Gallery widget twice or click "Edit" to prompt the window from Step 4

4. Click "Add Images"

5. Select images for the Grid Gallery from the Media Library

You can select several images for the Grid Gallery from the Media Library by holding the Ctrl button on the keyboard and left-clicking once on each image
6. Click "Apply" to add the required images to the Grid Gallery

7. Click "Apply" again to confirm the selected images

8. Set the row height for the Grid Gallery

9. Enable "Fixed Height" so that every row in Grid Gallery has a fixed height

10. Use Margins to increase spacing between each grid

11. Enable captions in Grid Gallery with the "Show Captions" checkbox

12. To add a caption, left-click the Grid Gallery widget twice or click "Edit"

13. Click on a pencil icon to edit an image in the Grid Gallery

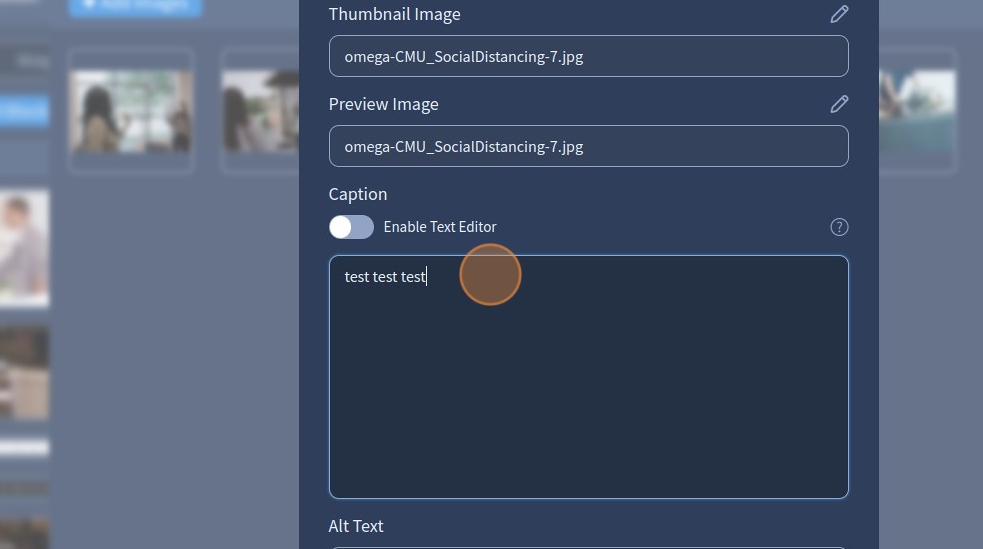
14. Type the text for the caption in this text field to have a caption with a predefined Text Style

15. Specify an Alt Text for the Grid Gallery image

The Alt Text provides alternative information for an image if a user for some reason cannot view it (because of a slow connection or if the user uses a screen reader). Please refer to this guide on how to adjust the SEO settings
16. Alternatively, turn on the "Enable Text Editor" toggle for editing the caption with the Text Editor

17. Use the Text Editor for more detailed editing of caption. Use additional options besides Text Styles such as alignment, making text bold, etc.

18. Click "Apply" to confirm the changes to the image

19. Click "Apply" again to confirm the changes to the image in the Grid Gallery

20. Click "Save" for the changes to take effect on the page

21. This is how it will look on the page preview. The caption is using the Text Style from the Text Editor

22. Enable Lightbox for the images in Grid Gallery with the "Open in Lightbox" checkbox. Will open the image in Lightbox effect, filling the screen, and dimming out the rest of the web page.

23. Enable the Image Counter in Grid Gallery with the "Show Image Counter in Lightbox" checkbox. It will show a number counter for Lightbox images, providing a visual hint of which image is being viewed

24. Select from the "Last Row" dropdown the behavior for the last row. The following options are available: Justify, Align Left, Align Center, Align Right, Hide

25. Click "Save" for the changes to take effect on the page

The rest of the features here - Spacing, Visible On, Animation, Design - Preset and Text Style are common features in most widgets in the website builder. Please refer to this guide for more information on these features.
