How to Add Posts in Blog?
Create and publish new blog posts with ease
1. The Blog Posts section allows you to create new Blog posts and modify the existing ones. Click the "Posts" section

2. Each Post is listed by the following: Name (post title), URL, Author (your profile name), Published On, Actions

3. Click "Add" to create a new post

4. Specify the Post Name and click "Add"

5. The Actions field lists available actions for the created posts. You can edit, duplicate, or delete your posts

6. The "Name" field contains your post title and status ("Published" or "Draft"). You can sort posts in alphabetical order by clicking the arrows next to the "Name" field. Sorting is also present in the "Published On" field
Additionally, you can access and edit the content of any post if you click on the needed post name under the "Name" field.

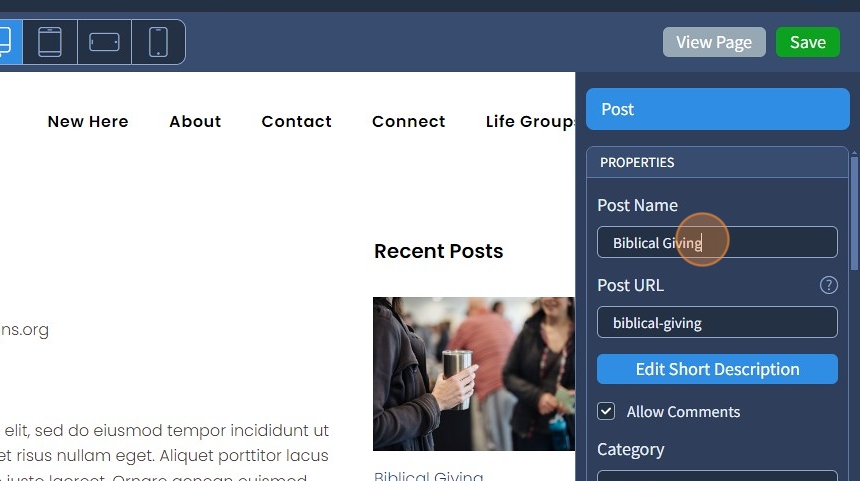
7. Click "Post Name" and "Post URL" fields to rename post name and post URL if needed.
Make sure to keep the URL short and relevant, and include the main keyword you have chosen for the page.

8. Click "Edit Short Description" to edit the short description for the post

9. Change the Short Description with the Text Editor and click "Apply"

10. After modifying the short description, you can preview the changes on the live site if you click the "View Page" button

11. If it's a newly created post, first click "Save Draft" and then click "Publish". If you want, you can keep editing your posts in Draft status until you're ready to publish them

12. The following widgets can be added to a Blog Post:
Structure: Row, Container
Basic: Text, Image, Button, Text Button, Divider, Space, Menu, Contact Form
Galleries: Slider, Grid Gallery, Carousel Slider, Tile Gallery
Social: Social Links, Social Buttons, Twitter Timeline, Facebook Feed, Instagram Post
Media: Video, Video Player, Audio Player, Soundcloud
Advanced: Advanced Image, Advanced Slider, Advanced Contact Form
More: Google Map, Google Map Pro, Google Calendar, Mailchimp, Countdown Timer, Counter, Accordion, Tabs, Popup, Progress Bar, Circular Progress Bar, Scroll To, Slideshare, PayPal Button, Breadcrumbs, Iframe, Embed, Google Search, Sermon Notes

13. Select the "Allow Comments" checkbox to show comments via the Disqus comments plugin. You can enable Disqus in Blog Settings - General

14. Select a Category from the dropdown to assign a category to the post
Additionally, specify Tags in the corresponding field to assign tags to the post
In case you don't have categories or tags yet, please refer to this guide

15. Click the pencil icon to specify the Preview Image, it will be seen both on the Blog Main Page and on the Post page.

16. Additionally, specify the Title and Alt Text for the Preview Image
Visitors will see the Alt Text if the browser blocks the possibility of previewing images.

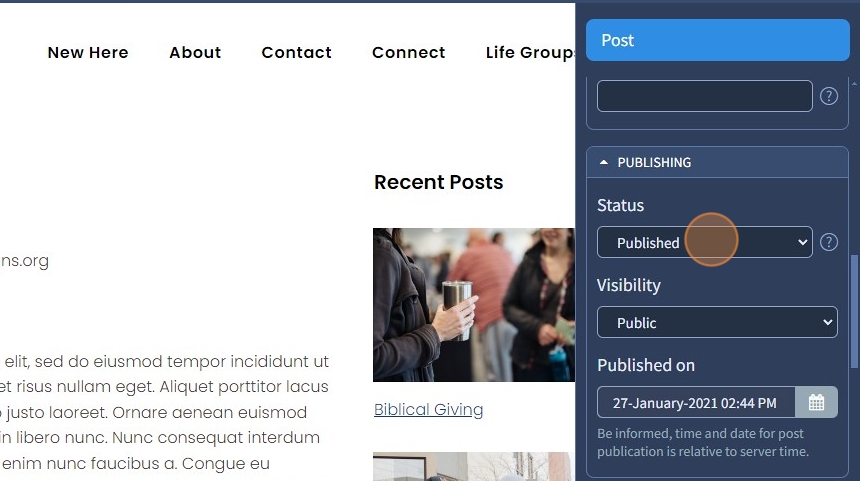
17. Select a Status from the dropdown for the Blog Post. You can select the following: Published, Draft. It works the same as on regular pages
Published - will be visible to both the website administrator and visitors who view the site live.
Draft - it will show a 404 page instead of the actual page on the live preview. You can still view the Draft while logged in to your Control Panel.

18. Visibility allows you to make your post "Public" or Password Protected. You can use the general password for all posts or use a unique password for each post

19. "Published On" allows you to set the published date of the post, as well as rearrange the published date for existing posts. Click the calendar icon and specify the exact time of the post publication.

20. The SEO Settings tab allows you to configure the following: Meta Title, Meta Description, Canonical URL, No-Index, No-follow, Hide Canonical
Meta Title is the name of your page displayed in the browser tab and search engine results. Make sure to use unique titles for each of your website pages. Check out this SEO Optimization guide for further information.
Meta Description is the text field under Meta Title, it describes what the page is about and can help you attract more visitors from the organic search.
The Canonical URL is the URL of your website page that should be considered official or primary when there are multiple pages with similar or duplicate content. This helps prevent issues with duplicate content and ensures that search engines know which page to prioritize in search results.
No-Index - If enabled, it tells search engines not to include a specific page in search results.
No-follow - if enabled, tells search engines not to follow the links on a page. This means that search engines won't pass on any ranking value (or "link juice") to the linked pages. It's often used for paid or sponsored links so they don't affect search rankings.
Hide Canonical - If enabled, the attribute rel="canonical" will be removed from the current page.

21. Open Graph Meta Tags allow you to configure the appearance of the Title, Description, URL, and Image of the post when shared on social media platforms
Please note that if these fields are empty and if you have "Generate Default Open Graph Meta Tags" enabled in Settings - SEO, the social media platforms will display the content from the SEO Settings of your current post

22. Code Injection allows you to add custom code into the header/footer of your current post

23. Click "Save" to confirm the changes

