How to edit the Blog Post Template?
Learn how to customize the appearance of every Blog Post
1. Post Template is a section that allows you to configure the appearance for every post.
Post Template acts as a draft, so every time you create a new blog post, it follows the structure and style you've set in the Post Template, replicating that layout for every post
By default, Post Template has the following widgets: Post Name, Published On, Author, Post Content, Comments, Recent Posts

2. Post, Category, and Tag templates, unlike the Main Page template, only allow you to set the Header, Footer, Background, and Code Injection in Page Properties. This applies to all templates except the Main Page template. See this guide on how to configure these settings

3. You can add the following widgets to the Post Template: Search, Recent Posts, Category List, Tag List, Post Name, Author, Published On, Comments, Post Category, Post Tags

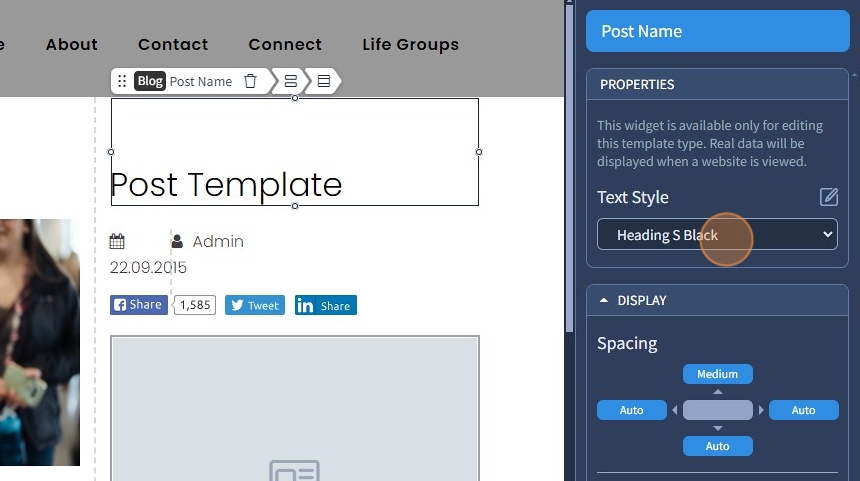
Post Name
4. Select the Post Name widget to edit the Settings described in Step 4 and further

5. You can only change the Text Style for the Post Name, the real data will be displayed on the live preview
Additionally, you can change Spacing, Devices & Alignment, and Visible On which are common features in most widgets in the admin panel. Please refer to this guide for more information on these features.

Published On
6. The Published On widget reflects the date of your post on the live preview. Its features are the same as in the Post Name widget

Author
7. The author widget reflects your profile name on your post on the live preview. Its features are the same as in the Post Name widget

Post Content
8. Post Content is a system widget, it can not be deleted. It will display content you put inside of all posts

Comments
9. The Comments widget allows you to display comments for your posts if you have the Disqus comments plugin enabled. You can enable it in the Blog - Settings tab

Recent Posts
10. Recent Posts is a widget that shows the most recent posts. Check this guide for more information on the Recent Posts widget

Post Category
11. The Post Category widget reflects the assigned category the post has on the live preview. Its features are the same as in the Post Name widget. The Text Style can be changed in the Design tab

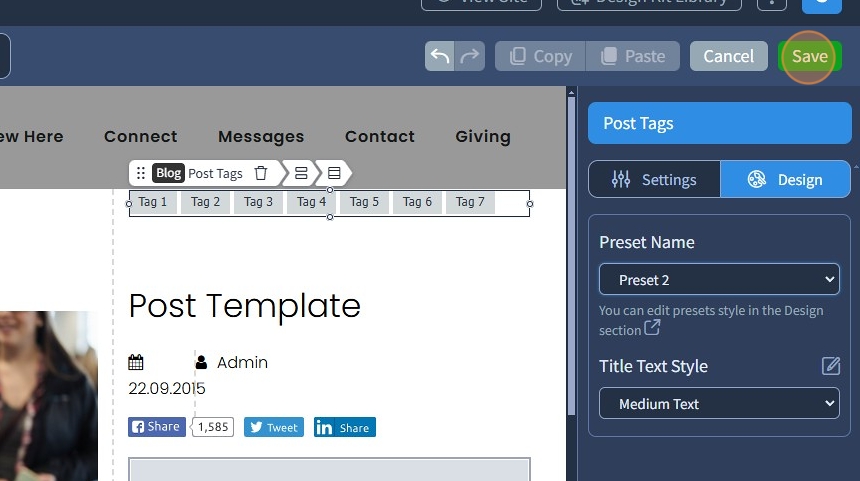
Post Tags
12. The Post Tags widget reflects the assigned tags the post has on the live preview.

13. Specify the Title for the Post Tags and choose the Vertical Alignment (bottom, middle, or top)

Tip: The rest of the features here - Spacing, Devices, Alignment, Visible On are common features in most widgets in the website builder. Please refer to this guide for more information on these features.
14. Switch to the Design tab

15. Select a Preset for the Post Tags widget from the dropdown. Presets are predefined designs that allow users to quickly apply a specific style or layout to a widget. You can customize the preset style in the Design section
Additionally, select a Text Style for the Post Tags Title

16. Click "Save" to confirm the changes